devcon 5 / a journey to the center of the eth how the gas station network improves the ux in ethereum
- YouTube
- IPFS
- Details
A journey to the center of the eth: How the Gas Station Network improves the UX in Ethereum
Duration: 00:20:29
Speaker: Juan Bautista Carpanelli
Type: Breakout
Expertise: Intermediate
Event: Devcon
Date: Invalid Date
The Ethereum developer ecosystem is in constant change. Undoubtedly, teams have started to leave the development of Smart Contracts in the background to focus on the development of decentralized applications, and on how to eliminate friction points between users that might not know anything about Blockchain but still need to interact with it. But developer tools are still important and they have to be simple and secure to use. In this talk we will explore how the Gas Station Network is implemented to redefine the interaction between users and DApps in a way that they don't need to have any knowledge on mnemonics, private keys, transactions or gas costs. Moreover, we will go through a set of tools that the OpenZeppelin team developed to make this transition from regular DApps to gasless DApps in a super easy and fast way.
Categories
- Related

Devcon
Talk
19:09
State of the ENS 2019
Nick Johnson, lead developer of the Ethereum Name Service, gives an update on ENS - what we've achieved in the last year, where we are today, and what you can expect next from ENS.

Devcon
Talk
14:01
Building a DApp: Design Principles for Dapp developers
Ethereum's Alex Van de Sande presents on Design Principles for Dapp developers from a UX perspective

Devcon
Talk
17:23
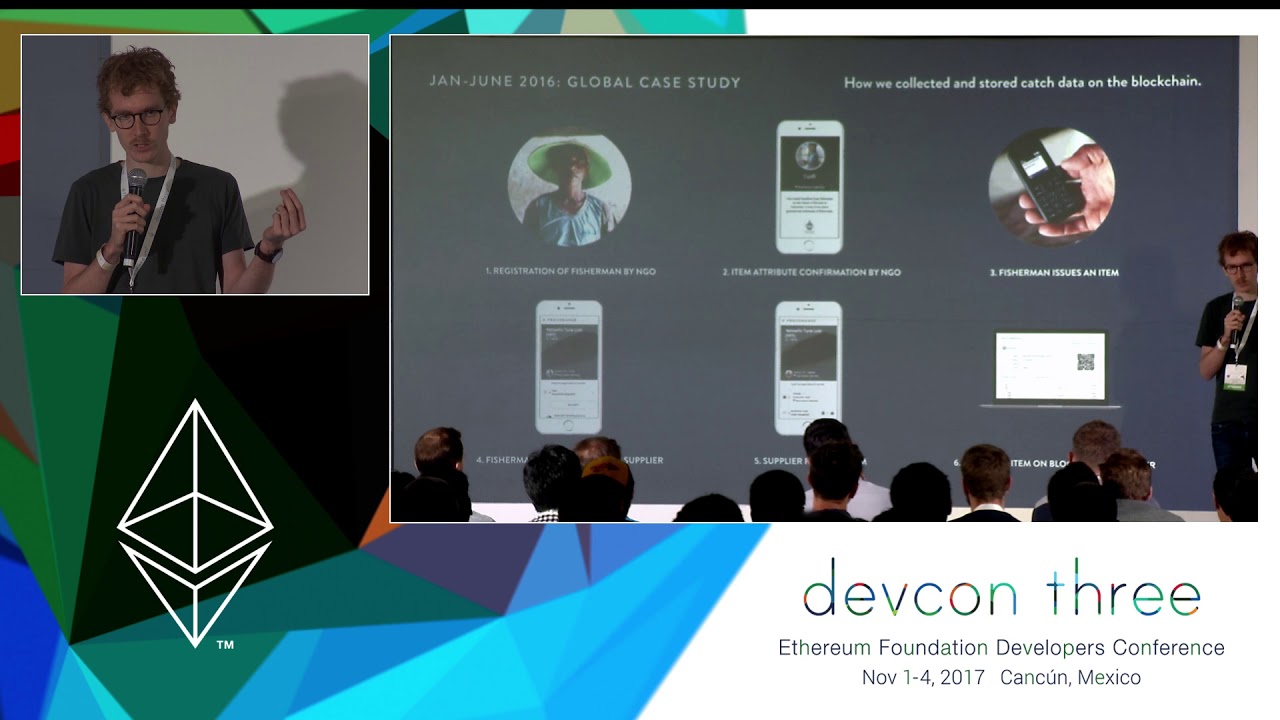
Building Consumer Facing Interfaces for Trust in Supply Chains
Provenance is building a platform to make consumer product supply chains more transparent. Taking advantage of Ethereum and IPFS, we’ve been iterating through a number of pilots in different industries, from organic bacon to fair-trade coconuts to enable a simple shared and trusted way to share the proven claims behind our products e.g. organic or proof of payment of fair wages, and link that to the flow of batches of product. Throughout this journey, we have learnt a lot about industry needs, working with both small and large retailers and brands. We’ve also forged partnerships with sustainability standards e.g Soil Association organic and other data systems that we can connect to enable verification of claims and inputs for our Ethereum based app e.g. Sourcemap. User centred design is core to the work at Provenance – exploring how we can make blockchain backed data appear differently on the frontend and provide accessible links to inspect the chain. As a social enterprise largely built through grant funding and with the support of academia we are keen to share our learnings with the developer community and gauge interest in forming a group around the development of blockchain backed interfaces for trusted data sets.

Devcon
Breakout
21:43
Layer2 Design Patterns - (enhanced from previous submission #1251)
Continuing previous research I’m interviewing all Layer2 solution providers, exploring current solutions, their problems, the UX patterns and user-research being done. The interviews are focused on extracting knowledge from the companies own user-research, if available: only a few of these projects have actually launched and have real users and even less have performed real user-research. The only company I’m partially affiliated with, Abridged, will launch 7 apps by EthBerlin and there are 13 more launching in September. For once Layer2 tech allows to have direct user contact since most flows ask for user emails.I hope there will be enough users to gather some data which I’d like to share at Devcon, although at this time I can’t guarantee it. Even so, this talk will allow viewers to quickly learn about all Layer2 UX patterns in one session, learning about the differences between the UX mechanics of payment channels, Plasma, (Generalized) State Channels, maybe sidechains, their pros-and-cons, how users enter and exit these systems, how and what they understand about decentralization, what are the open design problems of the space, and accelerating their knowledge of Layer2 solutions which hold the promise to onboard real users onto the decentralized web

Devcon
Breakout
05:10
The UX challenges to build on top of a light client
In the past year, we have been building Fether, a wallet based on a light client. Although the connection to a node is a fundamental part of building a DApp, it is often considered secondary as connection can be achieved for free using a 3rd party node. We will present the UX patterns that we have developed in Fether to allow for a great UX, without necessarily have access to a full node.

Devcon
Workshop
1:04:04
Speedrunning chain abstraction EIPs
We look at different EIPs in pipeline across the CAKE stack and how they relate to chain abstraction.

Devcon
Talk
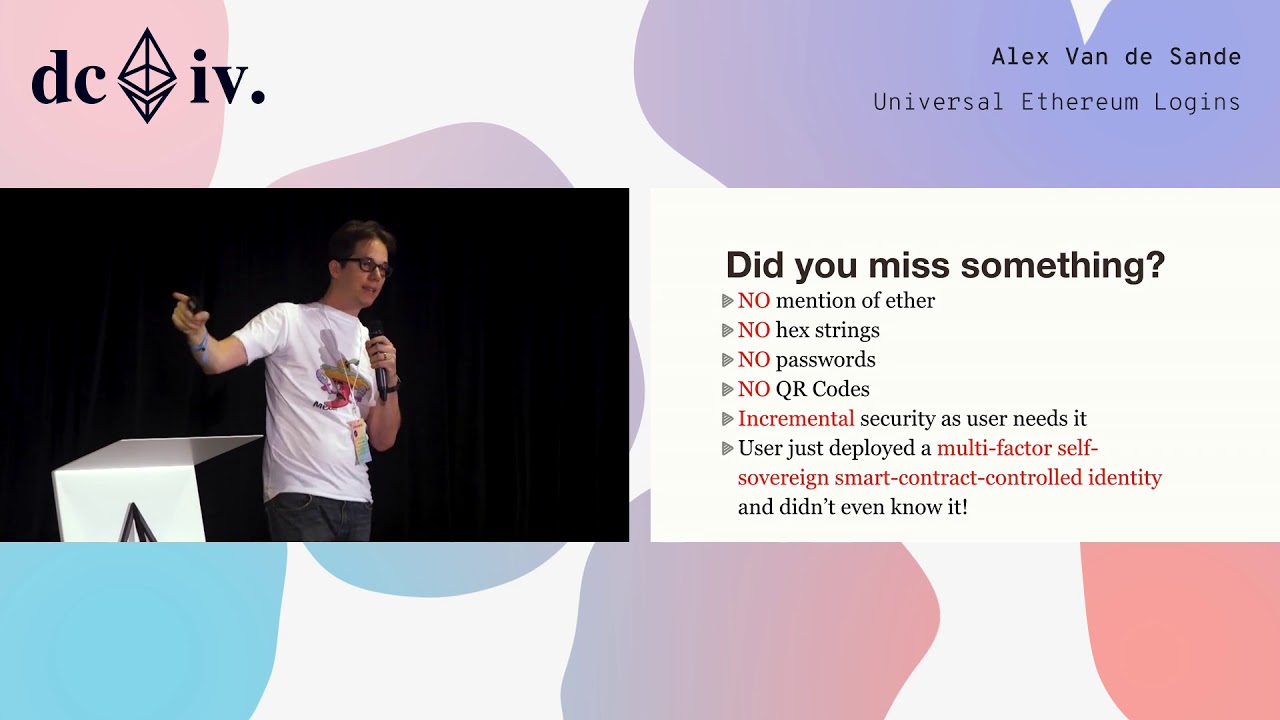
17:06
Universal Ethereum Logins
A modest proposal to improve usability in Ethereum apps by removing a lot of the friction created by the usual login system: Your users can use your app without needing to install anything, buy ether or even type a password -Users are identified by a ENS username, and not a hex address -Users can use tokens to interact with your app, and you can even give out some of them free to encourage usage -Users are in control of their identity and any assets that are tied to them, and can take them to other apps -When users log into their identity with other apps, these act as second or third factors authenticators. While the app relies on a server, the server’s only job is to relay messages to the chain and pay ether, and the user can use any server they want. This is all achieved by using client side signed messages and multiple standards. Live code will be presented.

Devcon
Breakout
57:38
Creative Constraints for DApp Development
Can the challenges of blockchain development — gas limitations, storage scarcity, and decentralized computation — create conditions for creative DApp development? Are the parts of Solidity that often confound developers actually starting points for creative thinking? 20 minutes: Survey of Creative and Whimsical DApps We will review games and whimsical DApps, from CryptoZombies and CryptoKitties, ERC721 collectables, to some of my personal projects, including a fruit-backed cryptocurrency, and a blockchain treasure hunt. 20 minutes: DApp Idea Generation We will brainstorm how to make fun and whimsical DApps. The room will break into small teams and draw random cards as idea prompts. One set of cards will contain Solidity features, others will contain game types and themes. 80 minutes: Build-a-long The next 80 minutes will be a hands-on DApp build-a-long of a Japanese-style treasure hunt known as a “Stamp Rally” in Solidity. (Sample code: https://github.com/ann-kilzer/blockchain-stamp-rally). Participants will build key parts of the app in Remix, and interact with a publicly hosted version of the UI. If participants want to continue learning and experimenting afterwards, there will be extensions in the repo. My goal is to show participants that blockchain development can be fun, creative, and approachable.

Devcon
Breakout
20:33
Opting Into The Surveillance State: The UX of Informed Consent
There is a saying among IT security professionals that the most vulnerable part of any system is the human. Additionally, it just so happens that when you want to exploit human behavior, product designers can be the most effective attackers. We have seen this be the case in such high profile instances as the Cambridge Analytica/Facebook scandal, and with Libra looming on the horizon, the situation is only becoming more dire.As we move into a future where digital identities can be sovereign and people truly have both the power to control the the data they share, but also the responsibility that comes with this power, what role do product designers play in helping to bring about the future that the self-sovereign identity movement promises?This talk will will explore the importance of ethics in design as it relates to data sharing and also examine some of the common "dark patterns" that are currently exploited. It will also present examples and suggestions for best practices when interacting with user data, how to gain informed consent from users, how to solve the "privacy paradox", how to design dApps that are GDPR compliant, and other related topics.

Devcon
Breakout
18:26
Seeing in Systems: Sketching A Native Ethereum Design Language
We often lament how the "UX of web3 doesn't work more like web2". Those are easy fixes. What we really need is a native web3 design language. One that guides us to design with Ethereum, not against it. To achieve that, we must learn to see in systems. Our world is a complex collection of natural & artificial systems. Our software are systems, too: networks of dependencies, features, users, incentives & interactions. Yet none of our design tooling or "best practices" is designed to help us work in this mindset. Let's invent the “Third Layer” of the design stack: A systems-first approach that goes deeper than "UI" or "UX", in order to: 1. Create a safer & more inclusive user experience. 2. Understand our work as one part of a larger ecosystem. 3. Develop adaptable interfaces that shape themselves to local culture. 4. And give us new tools & mental models to solve major usability problems. Seeing in systems won't only help us. It may even enable today's legacy online platforms to solve their major challenges: against attention hijacking, mass data collection, state propaganda, racial violence, radicalization, harassment & exploitation.

